I grafici, per creare le loro opere, devono scegliere tra una vasta gamma di tonalità. Il colore blu è però di gran lunga uno dei più forti e audaci tra cui scegliere. Non so se avete mai fatto caso che questo colore sia uno di quelli più usati e “dominanti” nella maggior parte dei siti web, blog, insegne, cartelloni pubblicitari ecc. Ma le tendenze si sono evolute anche nel mondo del design nel corso degli ultimi anni. Abbiamo infatti visto ultimamente una crescita enorme di tecniche e strategie di design cosiddette “new-age”. Qui di seguito cercherò di spiegarvi il perché i designers abbiano deciso di incorporare molte tonalità di blu nelle loro creazioni.
Il Colore Blu nel Web Design
Tutte le diverse tonalità di colore influenzano le nostre emozioni profondamente. Sfumature di rosso e arancione, meglio di tutti gli altri colori, riescono a trasmetterci vitalità ed energia. Dall’altro lato del nostro spettro visivo troviamo il blu, il viola e il verde, meglio conosciuti come colori freddi. Questi colori sono molto popolari sul web perché riescono a raggiungere le emozioni di un pubblico molto ampio.

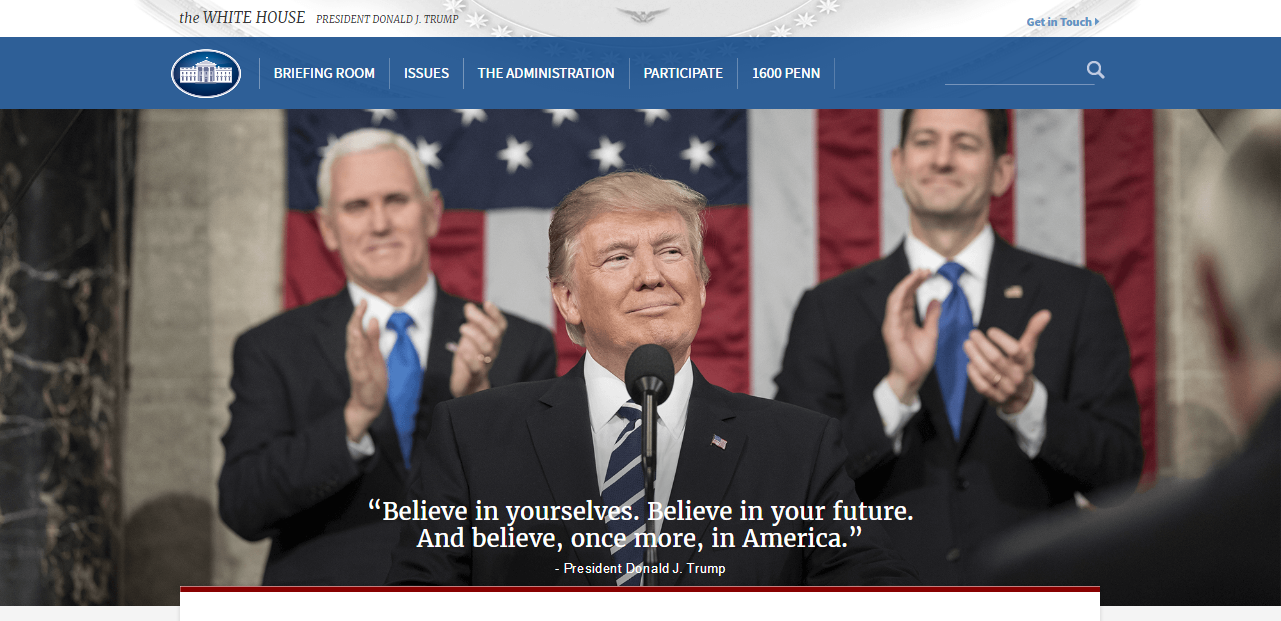
Il blu offre un forte senso di sicurezza, positività, leadership e forza. Il sito ufficiale della Casa Bianca mostra delle prominenti e forti tinte blu. I gradienti e le lettere in grassetto forniscono allo spettatore una sorta di promemoria verso il tipo di contenuti che ci si può aspettare dalla navigazione su questo sito. E tutto questo viene abbinato a molte potenti immagini “ad effetto”.
Associazioni
Insieme alle emozioni, noi possiamo anche associare diverse combinazioni di colori ad eventi della vita. Il colore blu, nel nostro caso, si riferisce a corpi terreni e celesti. Possiamo facilmente associarlo ad un cielo ben illuminato o agli oceani. Come graphic designer sarà importante fare un passo indietro e prendere in considerazione di creare un’opera d’arte basandoci su una prospettiva più ampia. Spesso, diventa evidente che anche il simbolismo sarà un elemento importante. Il logo di un sito web apparirà sicuramente su ogni pagina del sito, quindi avrà bisogno di apparire visivamente forte.

Anche se molte delle organizzazioni presenti sul web utilizzano il blu per apparire “più naturali”, non sono certo le uniche. Le aziende odierne cercano di costruire sempre un rapporto di fiducia con ciascun consumatore. Allo stesso modo, un sito di una società deve riflettere questa fiducia in modo onesto. L’uso del grassetto e delle ombre sulle lettere sono solo alcune delle tecniche più usate per trasmettere questo messaggio. Ma il colore blu può essere spesso visto nascosto fuori sullo sfondo degli oggetti della pagina.

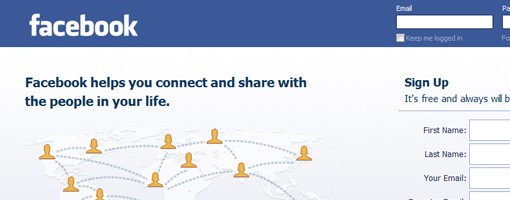
Il più popolare sito di social networking, Facebook, utilizza il blu con orgoglio sull’intero sito web. In contrasto con le scritte bianche e scure, il blu appare naturale ed offre allo spettatore un senso di sicurezza e di “futurismo”.
App Mobile
Un segmento di mercato che è cresciuto notevolmente negli ultimi tempi è quello mobile. Ci sono sempre più smartphone sul mercato e la gente sa come usarli. Il wifi è più comune che mai, ed è un bene in crescita in tutto il mondo. Che le applicazioni per iPhone siano in crescita non è certo una novità. Ma, quello che sorprende, è che ci sia una sempre più grande comunità di fan che sostengono (anche economicamente) gli sviluppatori di software. L’App Store di Apple è una piattaforma piena di icone lucide e giochi a basso costo. La maggior parte di questi sviluppatori di applicazioni hanno creato un piccolo sito web per i loro software che includono anche link per il download / acquisto delle app.

In questi siti, possiamo notare come i designer icone dimostrino il loro talento. E molti di loro hanno utilizzato delle tonalità di blu. Ma perché? Perché, secondo molti studi scientifici, sembrerebbe che delle tonalità di blu disposte intorno ai pulsanti e link in uscita attirino una percentuale di clic più elevata rispetto alla maggior parte altre alternative. Per i designers di icone non è un compito facile gestire diversi stili in una piccola quantità di spazio. Illustrazioni uniche, come le nuvole, foglie di ninfea, aeroplani e navi spaziali ci fanno dedurre come il colore blu (o le sue diverse tonalità) sia stato uno dei più usati dai designers negli ultimi cinque anni. Nel caso della Apple, queste tonalità di blu sono molto gradevoli alla vista e, abbinato all’aspetto lucido caratteristico delle icone iOS, contribuiscono a far vendere le sue applicazioni come il pane!
Ecco altri brillanti esempi di uso del colore blu nel web design…






Provate ora ad immaginarli in altri colori. Non pensate siano molto più attraenti con il blu?

Lascia un commento